007-基于github图片上传教程
由于博客引入新的图片样式,暂时弃用该博文所述方法新的图片格式
一.网站工具
二.上传图片
- 注册登录github账户
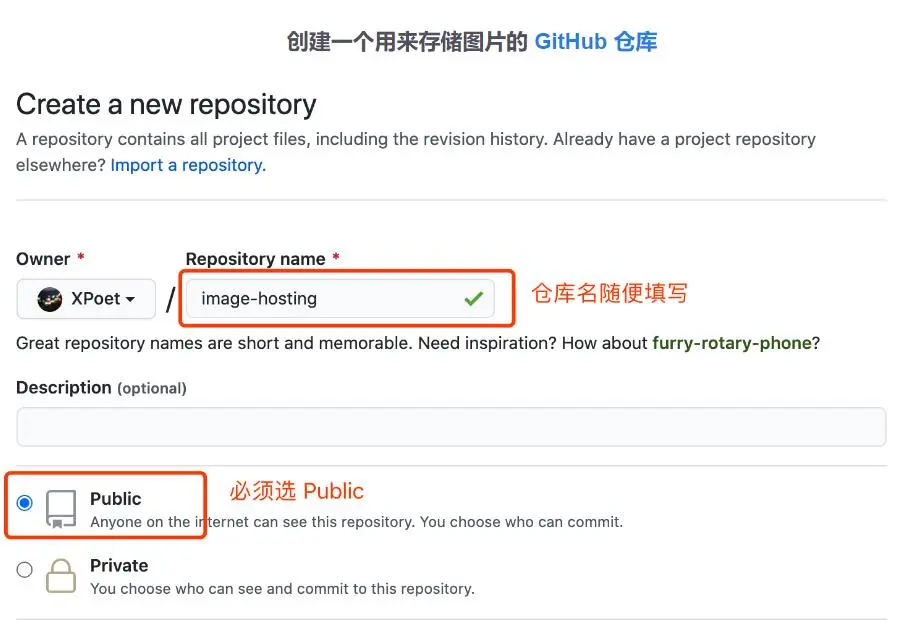
- 创建一个新的仓库

获取github token(第4-9步)
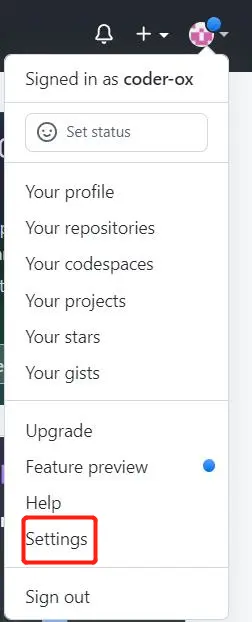
点击头像处settings

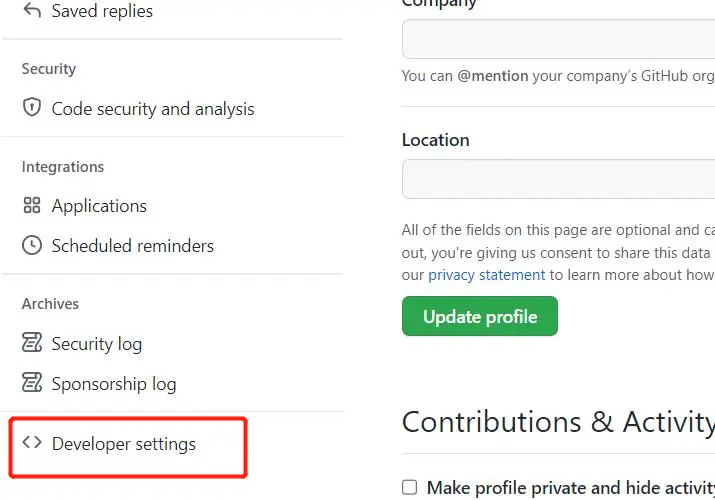
- 点击developer settings

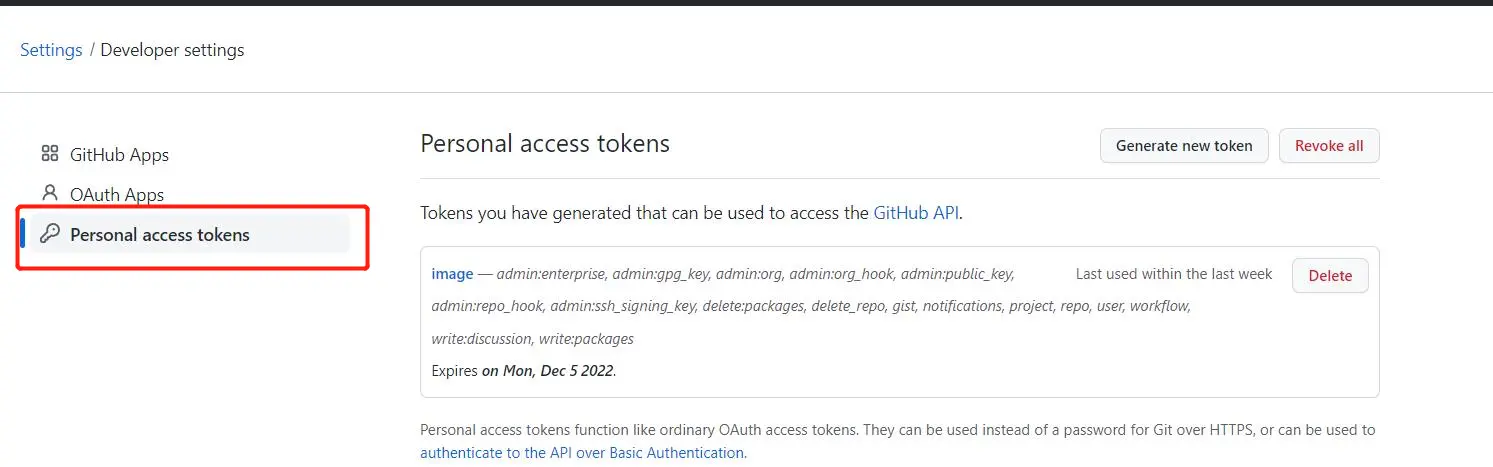
- 点击personal access tokens

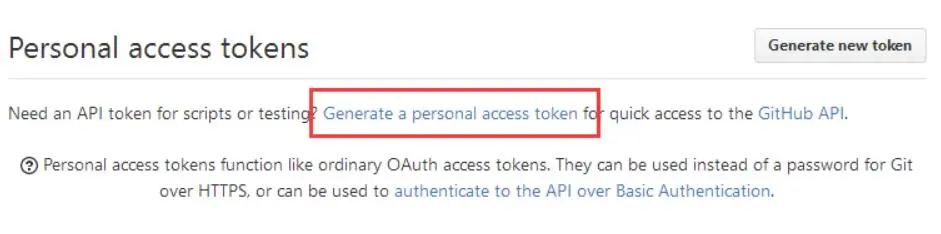
- 点击generate a personal tokens

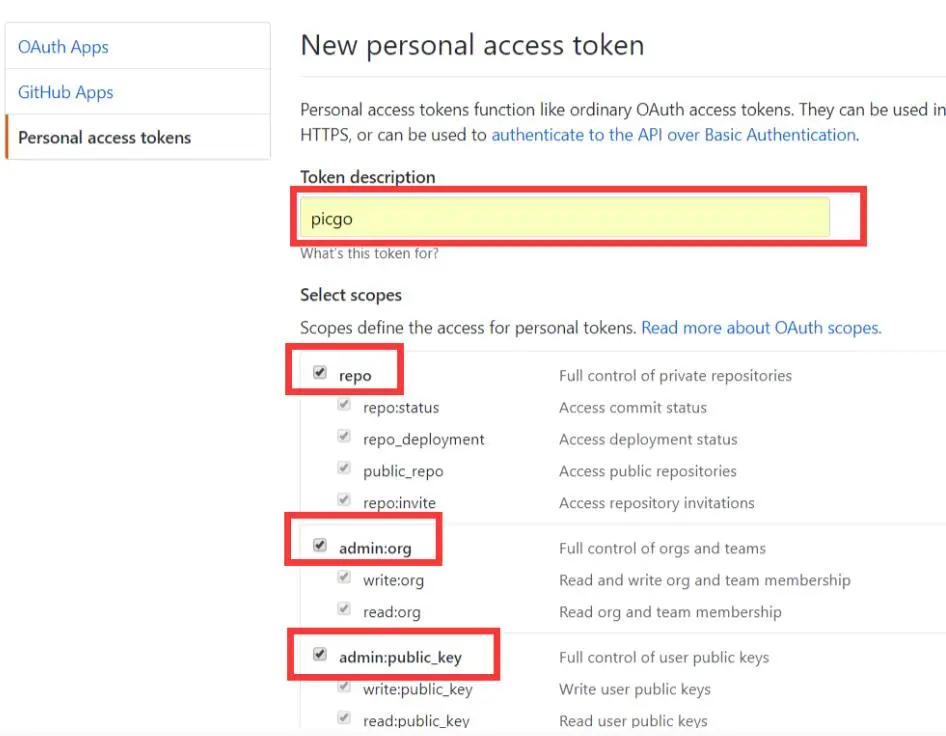
- 随便输入英文名字,权限都给上(其实有repo就够了)

- 点击generate,生成并复制github token(只出现一次,请妥善保存)

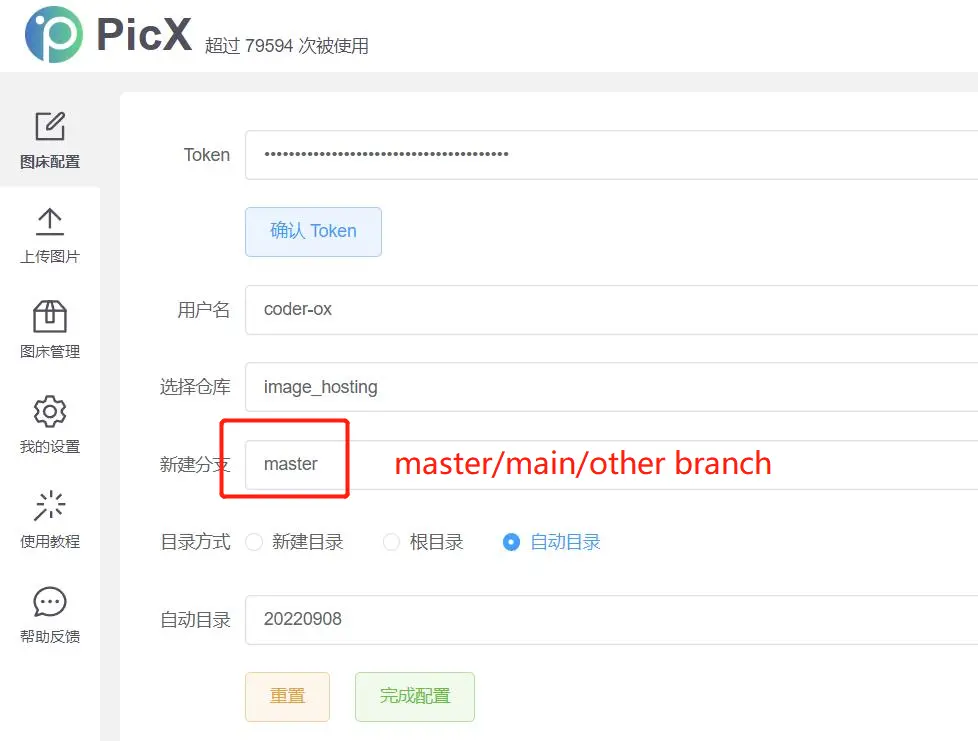
- 将github token输入到picx的配置中

- 根据提示选择仓库和命名方式,完成配置

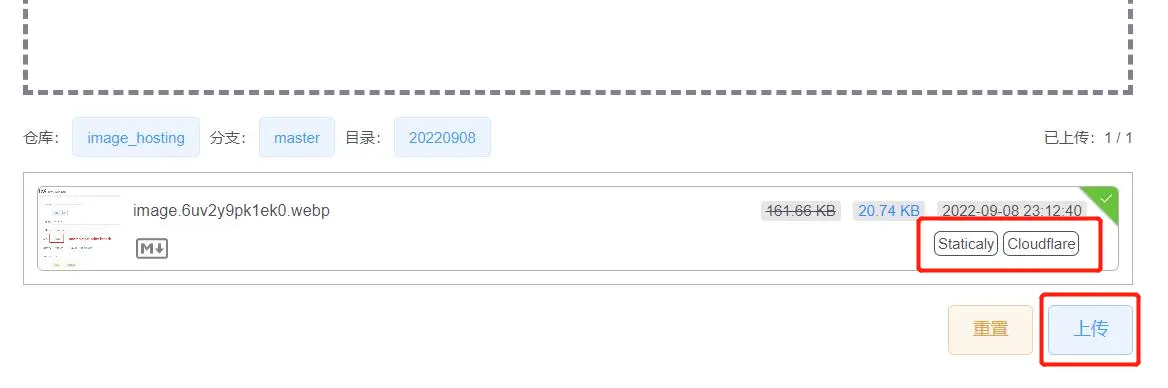
- 将要上传的图片拖拽如picx中,点击上传即可得到图片外链(不手动删除仓库中的图片的话,外链永久有效)

三.开启github page
3.1 方法
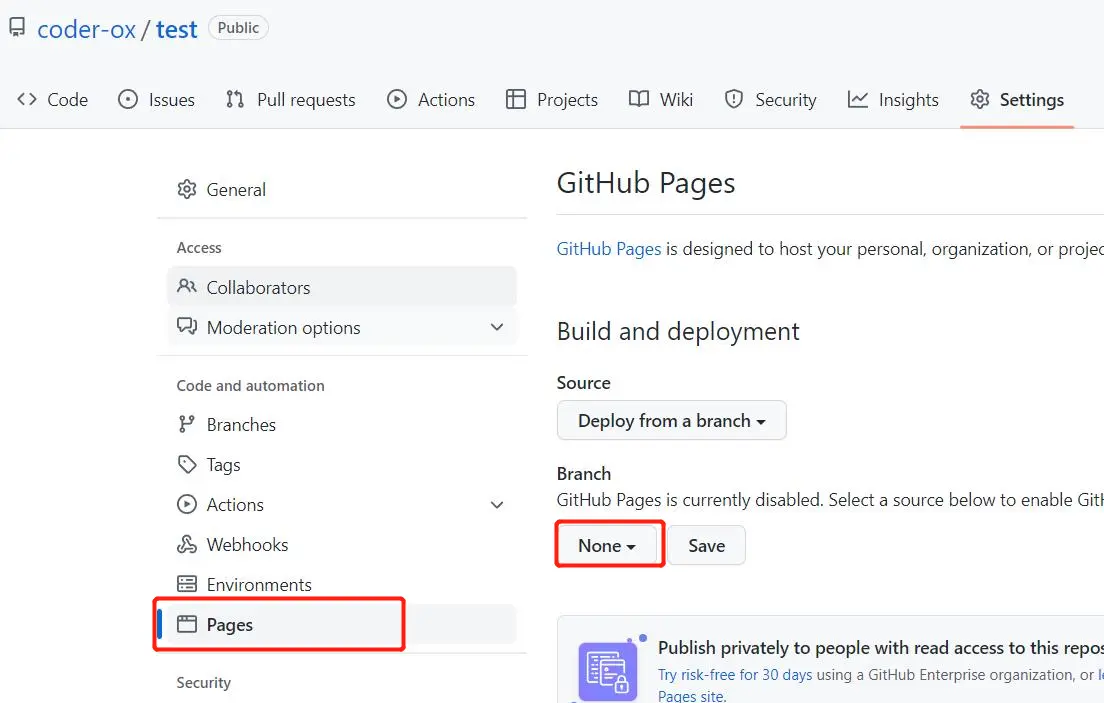
- 进入创建仓库中的setting,点击page

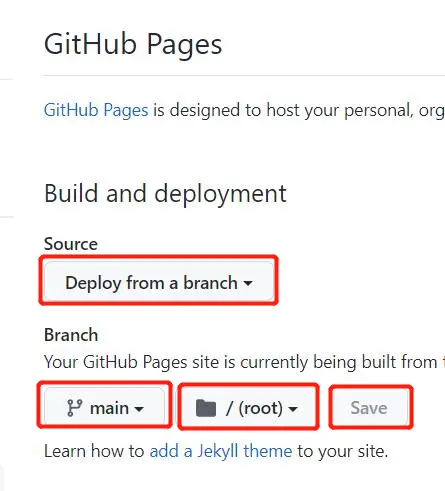
- 选择主分支main,选择相应目录(根目录即可),点击save

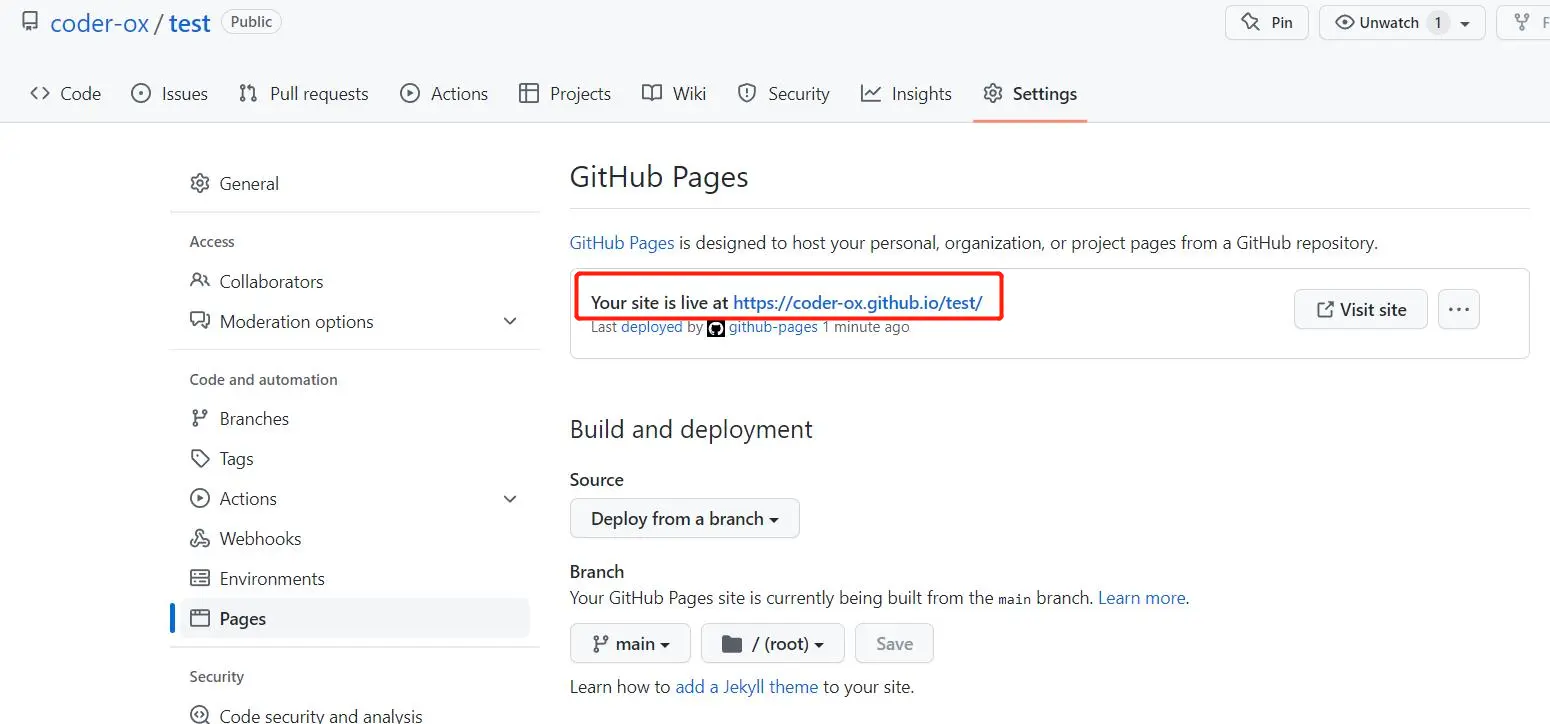
- 等待1-2分钟,刷新页面就可以看到地址了(不可以直接访问,想直接访问仓库名必须为用户名.github.io,如笔者的coder-ox.github.io,这是个人博客地址,和图片仓库地址是两码事)

3.2 用法
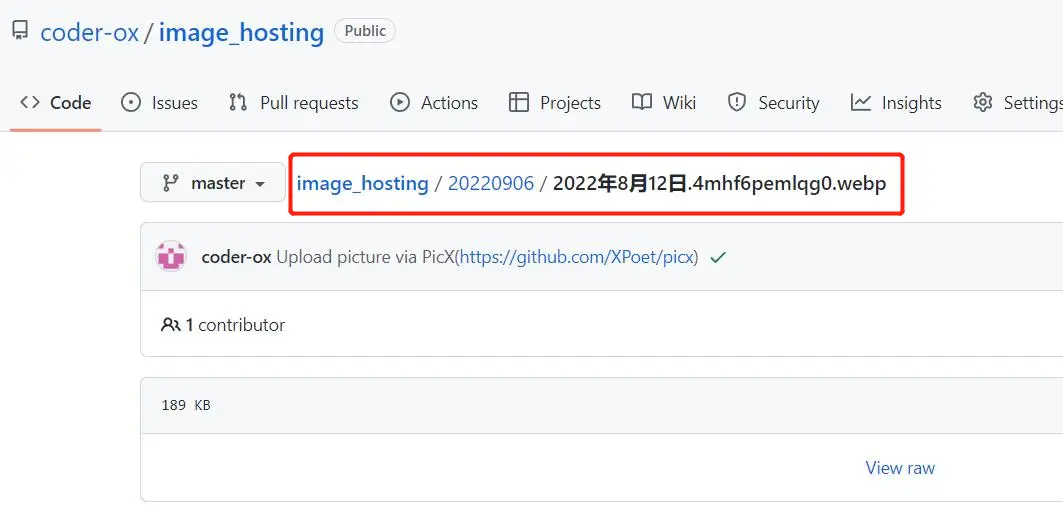
- 将图片上传到图片仓库之后,在github仓库中找到目标图片,复制路径

- 在浏览器地址栏输入“个人博客地址+刚刚复制路径”(例如https://coder-ox.github.io/image_hosting/20220906/2022年8月12日.4mhf6pemlqg0.webp),即可在线预览图片(前提是成功搭建个人博客网站)

四.代码嵌入
根据《hexo搭建博客》中的教程创建草稿
获取链接方法:
由二.12获取 Staticaly CDN 外链 或 Cloudflare CDN 外链 (更方便)
由三.2 手动输入地址
- Typora: 右键插入图像(ctrl+shift+I)
4.Markdown: 格式如下(我的#pic_center不好使,加了也无法居中)
 |
- 使用div标签(目前不会设置图注):
<div align="center"> <img src=https://cdn.staticaly.com/gh/coder-ox/image_hosting@master/20220908/伊拉克难民.1cnvyrfnjmbk.webp alt="alt" title="title"/> <!--alt用于图片无法加载时显示图片名称,title用于鼠标在图片上悬停时显示图片名称,理论上二者内容一致--> |
- 使用center标签(有图注):
<center> |
- 实例图片(来源,侵删):

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CoderToro!
评论




