016-个人主页搭建
一. 简介
1.1 使用场景
- 随着个人所建站点不断增多,急需一个个人首页来承载这些站点,我们平时只需要记住这一个个人首页即可直达所有站点。
- 刚开始写博客时,我们所拥有的站点很少,会把这些站点直接放在自己的个人博客中。但将自己的个人博客作为自己的个人主页已经不能满足我现在的需求,因为我现在有许多的不同用途的个人网站,将他们放在博客中一来不美观,二来直达不是很方便。
1.2 效果预览
链接直达
二. 搭建方法
2.1 前提
- 有github账户
- 使用github账户,注册vercel账户(需要绑定手机号,后续验证只需要使用github所绑定的邮箱,不需要再用该手机号,即使该手机号已经不再使用也没关系)
- 有域名,因为vercel提供的地址国内无法访问
2.2 初步搭建
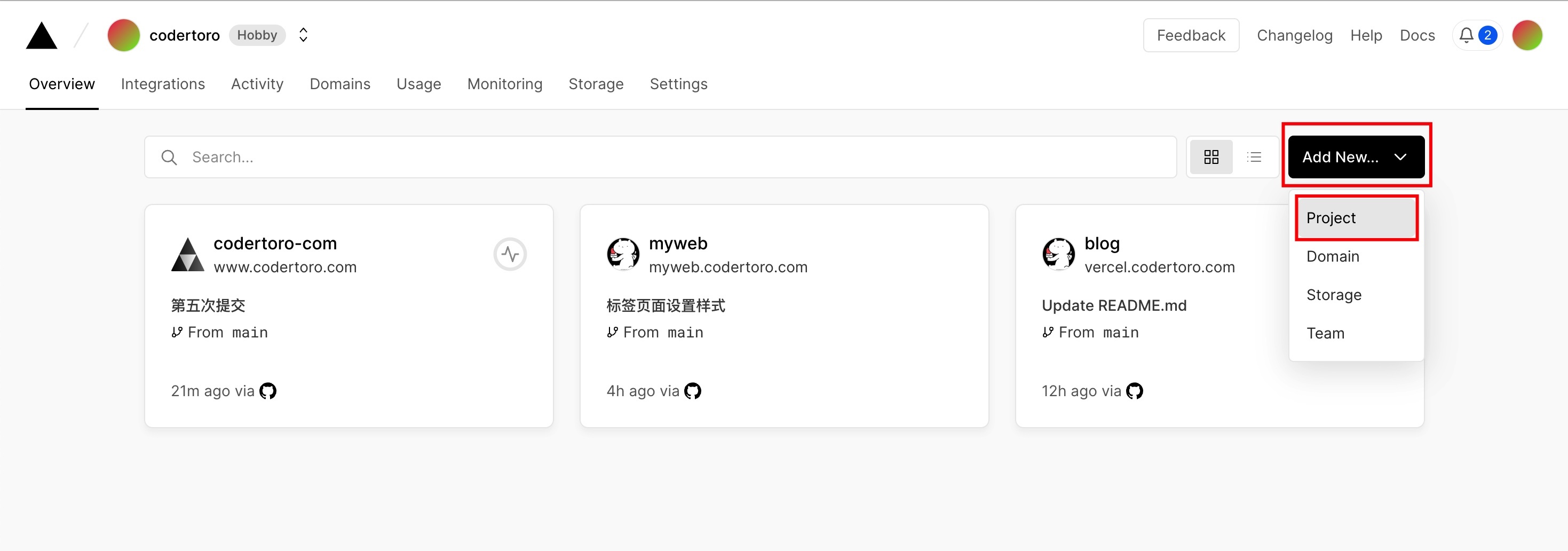
- 注册并登录(方法)并打开vercel首页,按下图依次点击

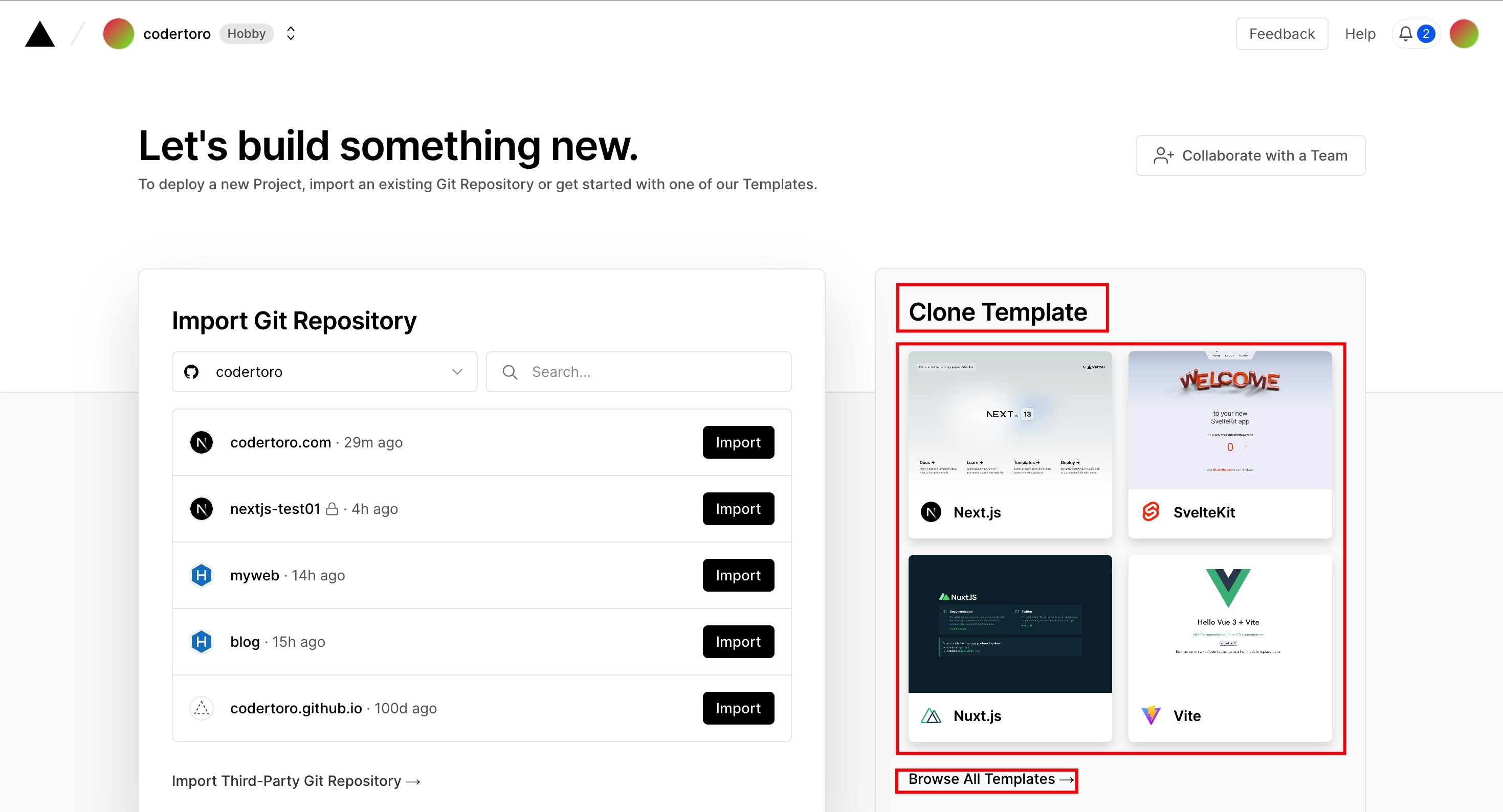
- 选择自己喜欢的模版,这里选择的是图示中的第一个,不同的框架操作方法可能不同,建议小白选择一样的。(图中的next.js,sveltevit,Nuxt.js,Vue即为不同的框架)

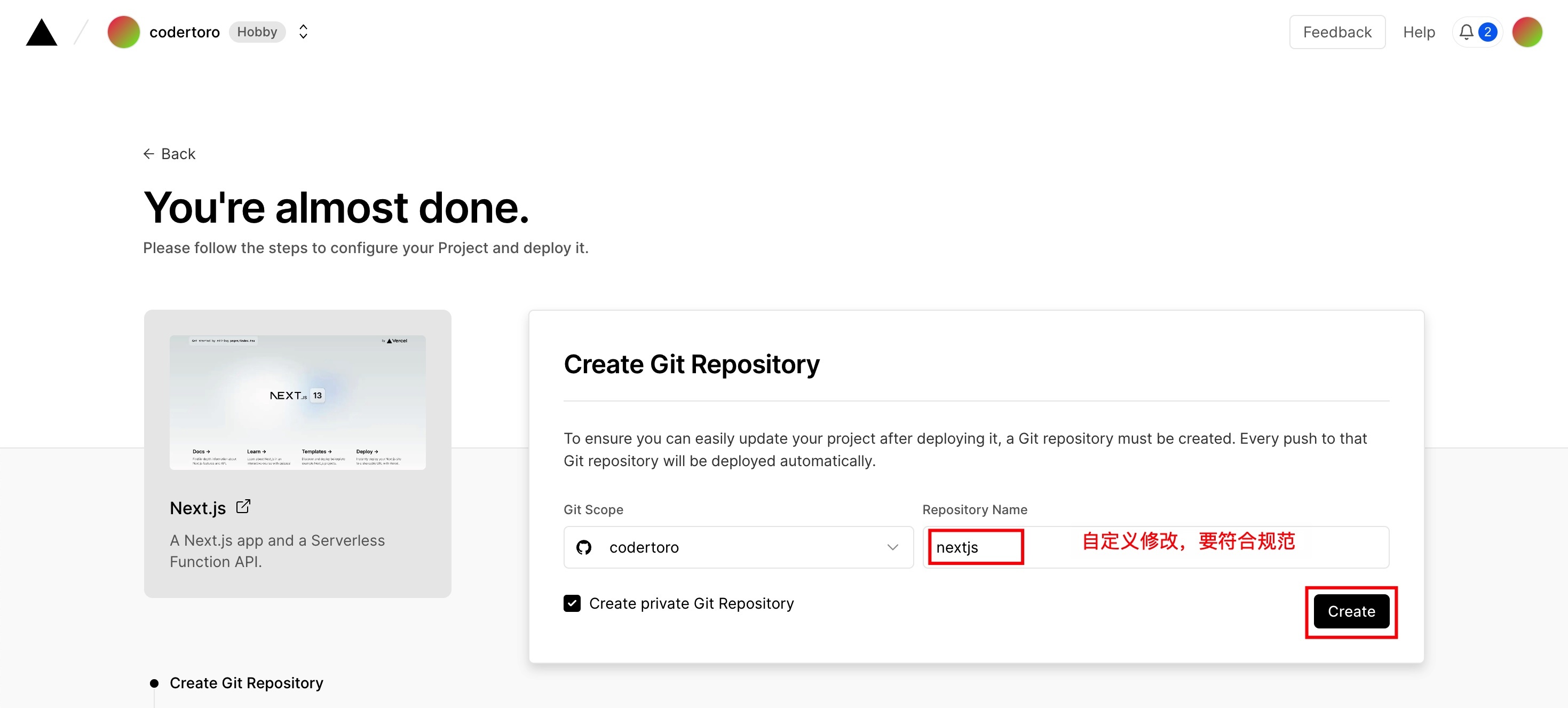
- 点击相应的模版图片进入,直接点击create.

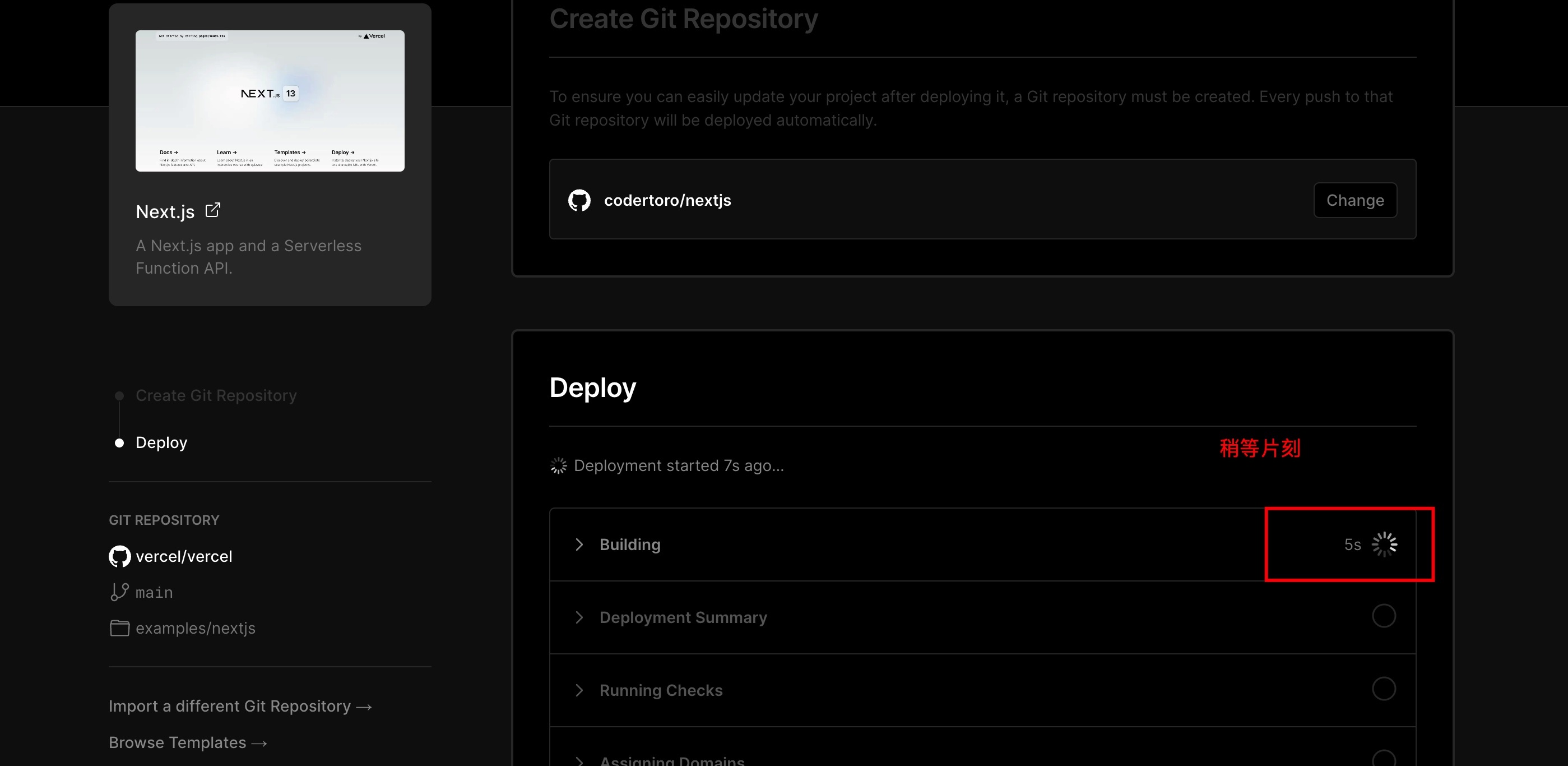
- 稍等片刻

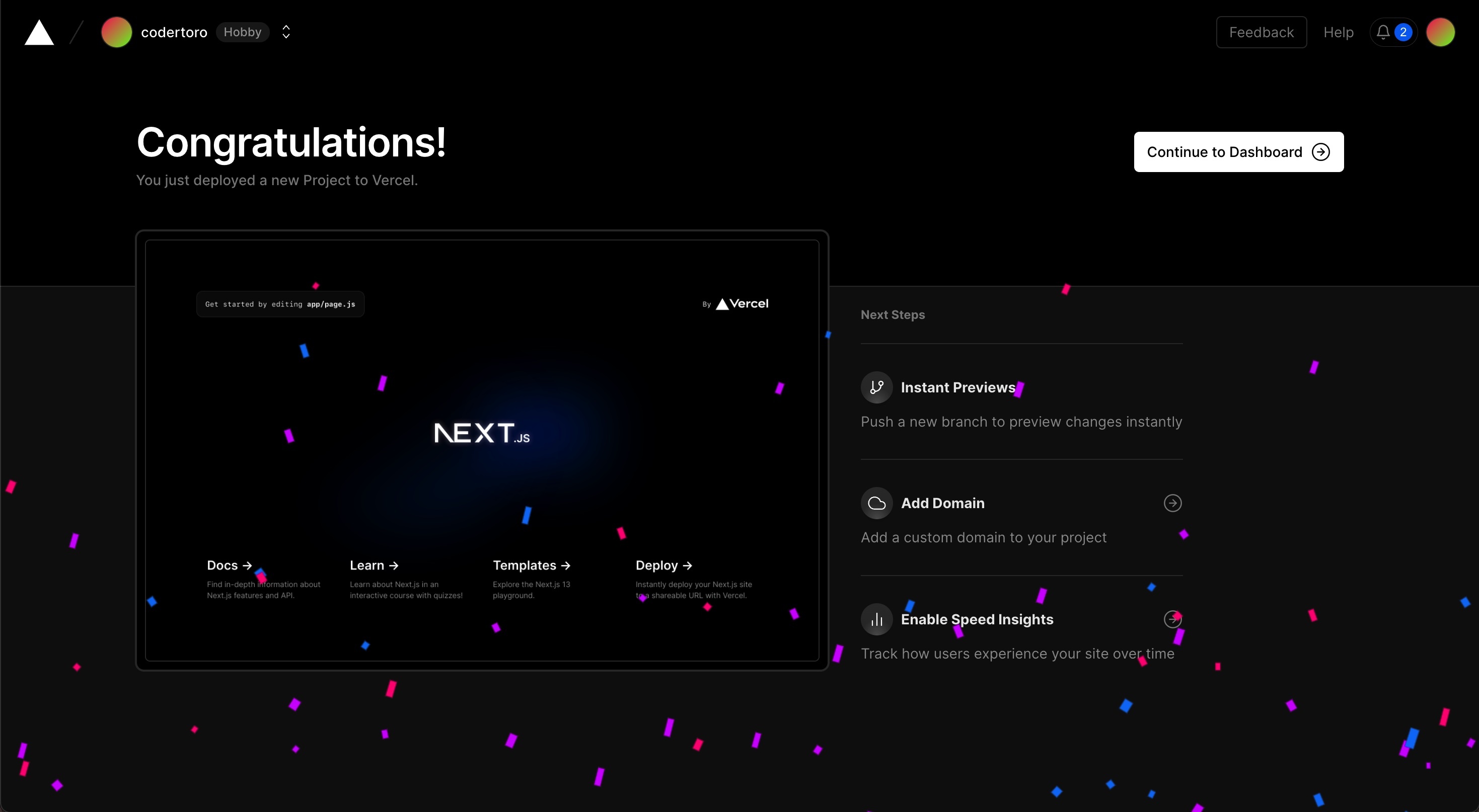
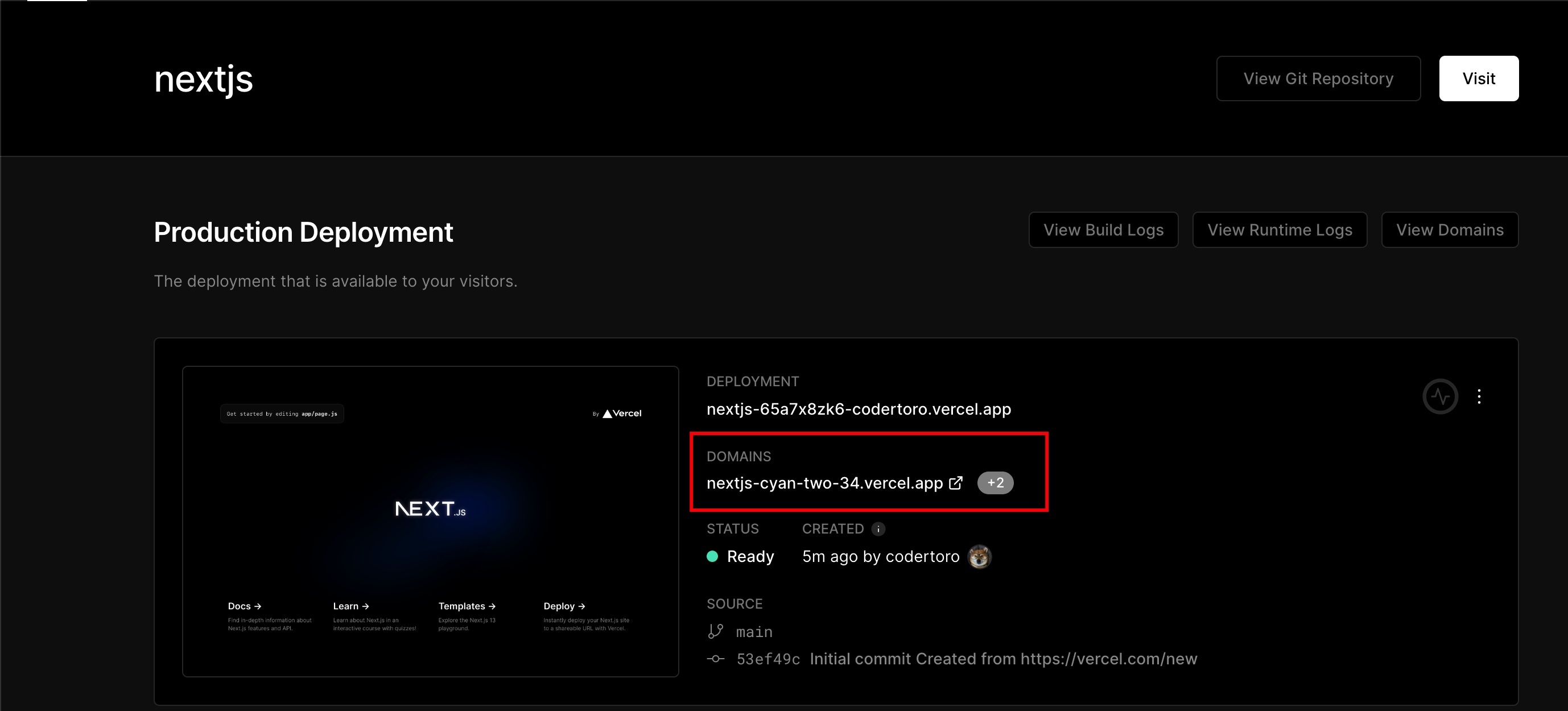
- 可以发现自己的github仓库多了一个代码仓库,同时点击【Continue to Dashboard】可以看到给了一个访问地址,如果你有代理的话,这个地址就可以访问了。


2.3 内容修改
前往github中将新增的仓库克隆到本地,没有代理可能比较慢,可以使用【GitZip for github】等插件下载。
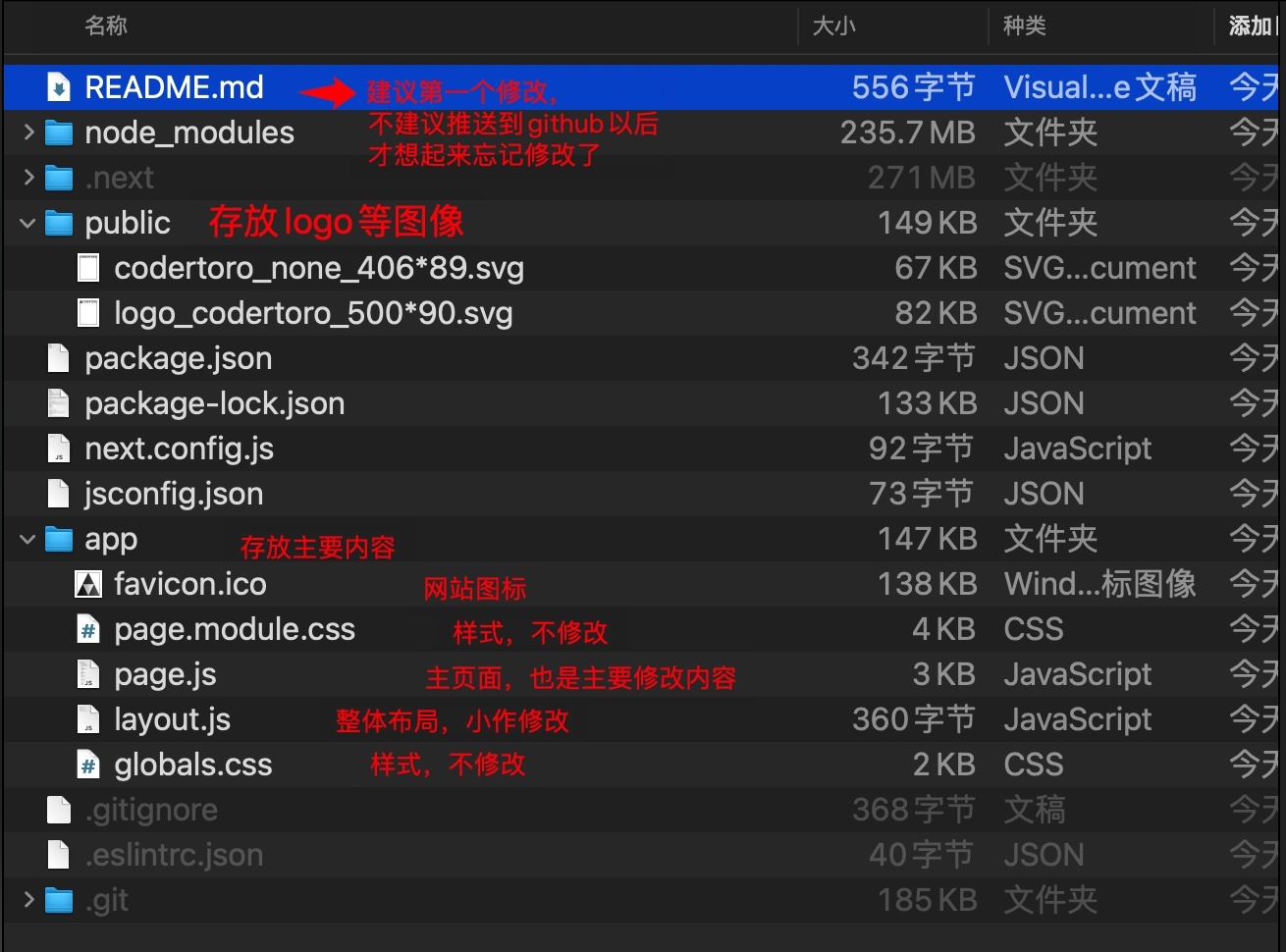
git clone https://github.com/username/nextjs.git克隆之后文件格式如图,其中public中的文件我已做了替换。
图标logo制作可以到canva自行制作.svg文件,需要会员,当可以白嫖14天。网站图标可以由透明背景的png图片转化为.ico文件,转化地址注意不要侵权。
终端中进入当前文件根目录,输入
npm install next下载next,然后输入npm run dev来启动项目,启动之后,前往localhost:3000查看,源码所做的修改会自动在网页上刷新。编写README.md文件,养成好习惯。
修改
page.js和layout.js文件,具体修改细节不展示,可以点击链接下载我修改后的文件做参考。(稍微懂一点html就可以自行修改,甚至不需要懂js) (下载:page.js, layout.js )全部修改完,页面应该也呈现出该有的样子,即文章开头【效果预览】的样子。
2.4 推送远端
- 终端下进入项目根目录,输入提交三部曲
git add .git commit -m "备注信息"git push https://github.com/username/nextjs.git main
git push 可能会很慢,多试几次即可,遇到报错一半是git操作错误,问度娘。
提交不成功可以将nextjs仓库(新增的仓库)删除,新建同名仓库,不要勾选添加默认的README.md文件,保持空仓库,重新提交和推送。
推送成功后vercel会自动重新部署,部署完成后会发邮件通知。
2.5 绑定域名
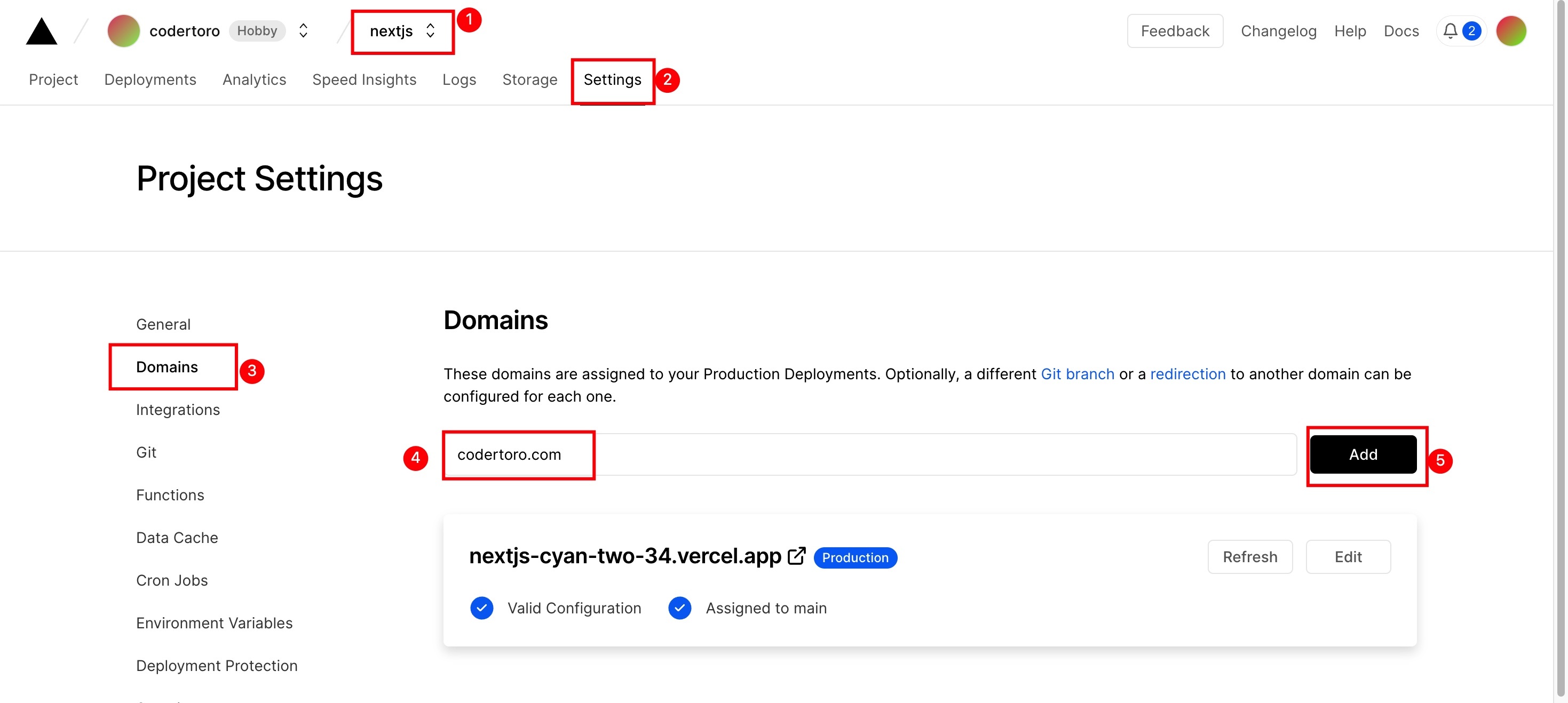
vercel部署成功后进入该项目中,点击上方的【setting】,选择【domain】,输入自己的域名,点击add
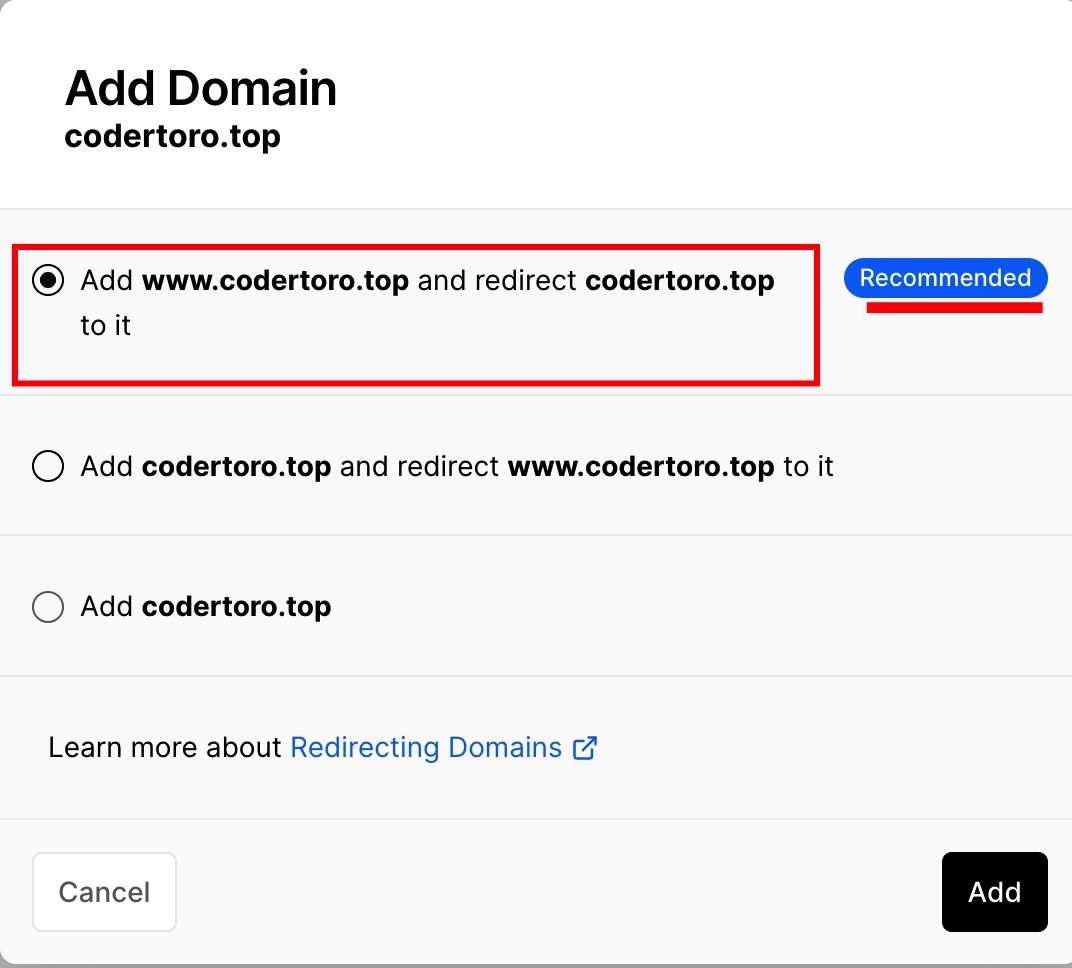
如果是类似图中输入的一级域名,则会让我们选择将
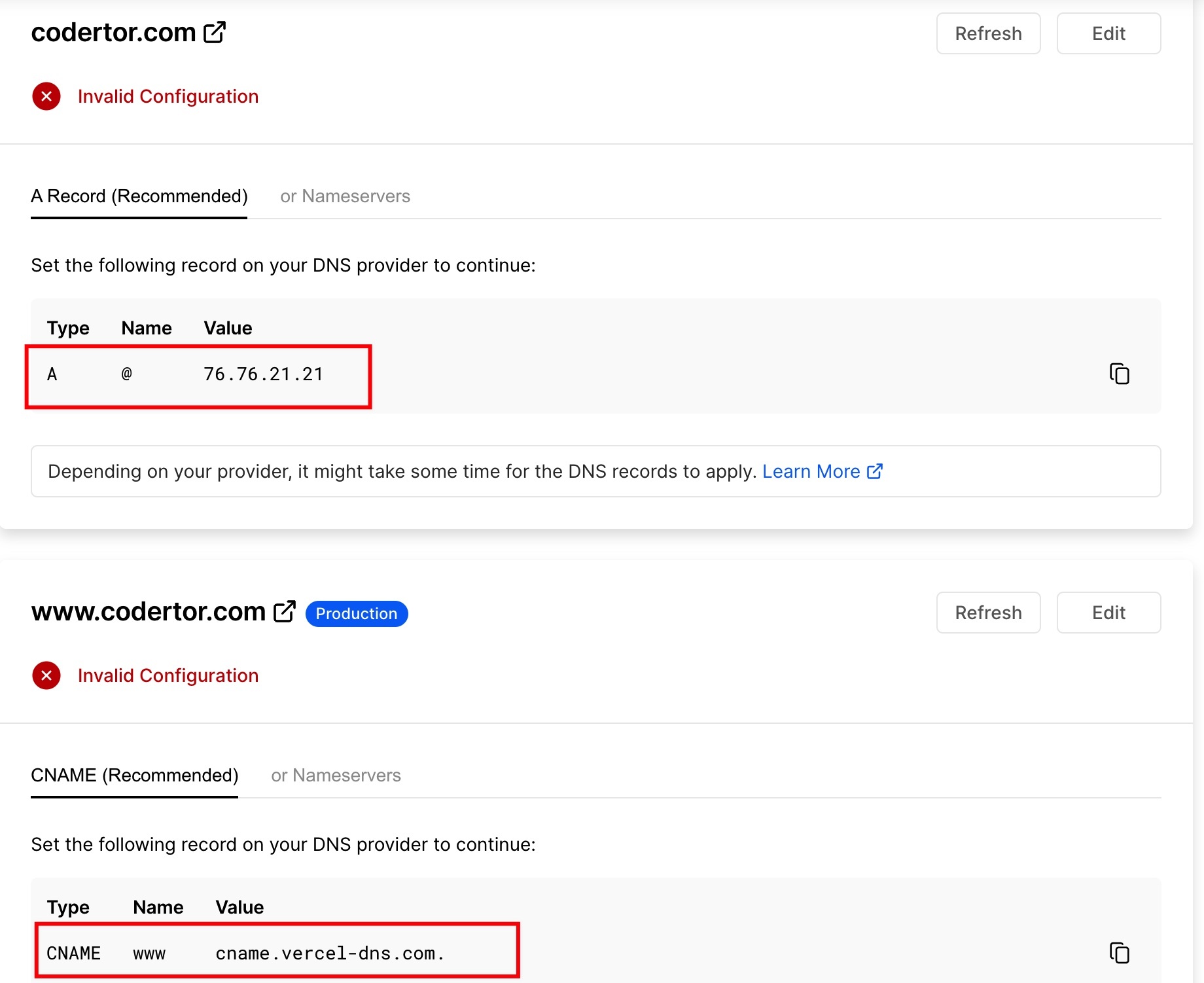
codertoro.com重定向到www.codertoro.com,推荐选择这一项。得到如图两个配置信息:

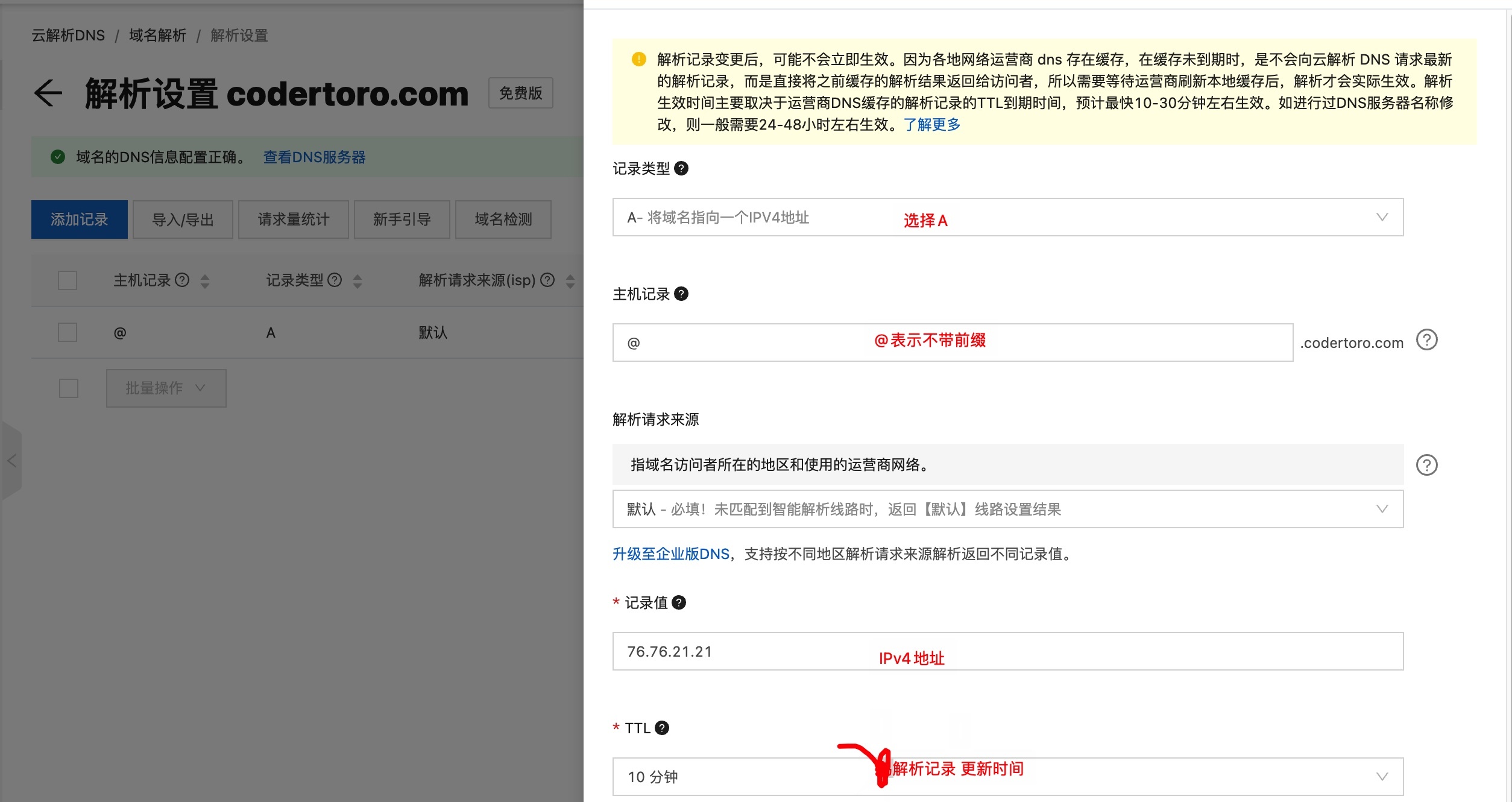
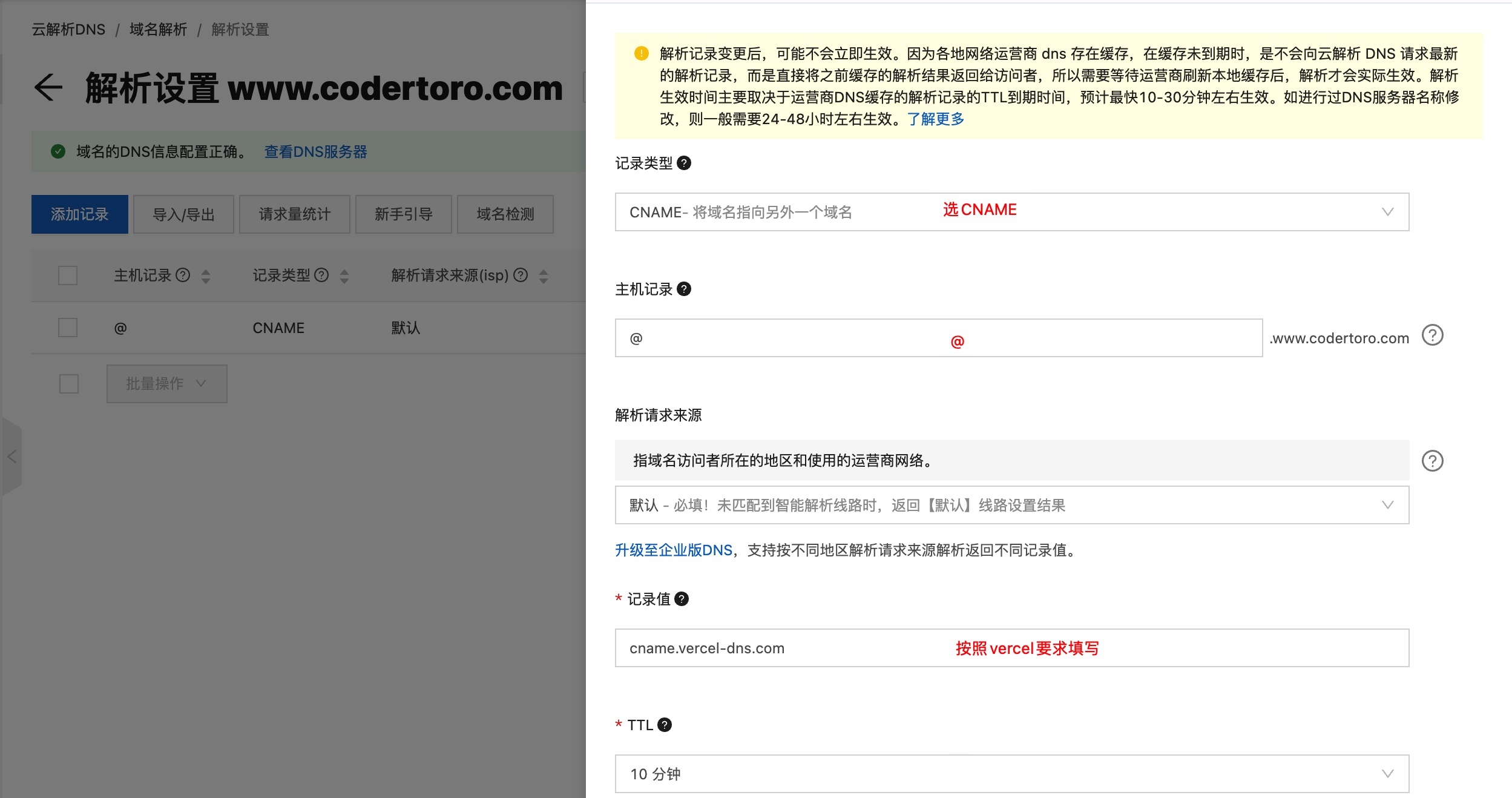
- 登录到域名注册商提供的域名解析页面进行添加相应信息即可,其中
www.codertoro.com需要添加子域名,即二级域名(如何添加二级域名?)。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CoderToro!
评论